Nous y voila ! Dans la première partie de ce tutoriel, nous avons vu comment ajouter notre bouton au bon emplacement, avec le bon style qui convient. Mais pour le moment, ce bouton ne sert à rien, et il est donc temps de lui faire faire quelque chose !
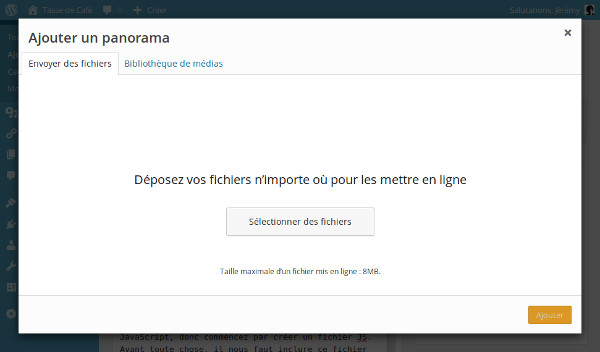
Première chose à se demander : que veut-on exactement ? Car il est vrai que la réponse à cette question n’était peut-être pas très claire après la première partie. On va ici reproduire le même comportement que celui du bouton de WP Photo Sphere : lorsqu’il cliquera sur ce bouton, l’utilisateur verra apparaître la fenêtre d’ajout / édition des médias qu’il connaît déjà et, après validation de son choix, nous récupérerons des informations sur ce dernier, comme son ID par exemple.
Vous l’aurez compris : ici, tout se passe en JavaScript, donc commencez par créer un fichier JS. Avant toute chose, il nous faut inclure ce fichier dans la page d’administration de WordPress. Il faut savoir que ce dernier nous propose une fonction toute prête pour cela, permettant de lui dire que nous voulons qu’il inclue un script : l’avantage, c’est qu’il gère les dépendances et qu’il met tout au même endroit, pour plus de propreté :
Nous ne rentrerons pas ici dans les détails de cet appel de fonction, tout est dans la documentation et nous y reviendrons de toute façon dans un prochain tutoriel où nous verrons comment l’utiliser au mieux. Mais la question qui a sa place ici, c’est bien évidemment : où mettre cette fichue ligne ?
Dans une fonction, bien sûr, que vous créerez pour l’occasion :
Reste à savoir quand appeler cette fonction. La réponse est encore et toujours la même : les actions. Plusieurs actions auraient pu nous aider ici, mais nous allons porter notre choix sur wp_enqueue_media qui est effectuée lorsque WordPress appelle tous les scripts nécessaires aux boutons de médias, ce qui fait donc de cette action la plus appropriée :
Maintenant que notre script est appelé comme il faut, il faut encore lui mettre des trucs dedans, c’est toujours mieux. Nous utiliserons jQuery pour simplifier l’écriture de nos fonctions (d’où la dépendance demandée à WordPress). Cependant, si vous êtes anti-jQuery, rien ne vous empêche de faire sans, c’est plutôt simple.
Pour éviter tous les conflits, nous allons encapsuler tout notre code dans une fonction un peu spéciale :
jQuery(function($) {
/* Tout notre code sera ici */
});
Cela permet d’utiliser le symbole $ en lieu et place de l’objet jQuery tout en évitant les conflits avec d’autres librairies utilisant ce symbole. À partir de maintenant, tout le code qui suit sera en réalité encapsulé dans cette fonction, que je ne réécrirai pas afin de ne pas alourdir inutilement cette page.
Commençons déjà par ajouter l’événement qu’il faut à notre bouton :
$(document).ready(function() {
$('#mon-bouton').click(ouvrir_fenetre);
});
D’où l’utilité d’avoir ajouté un id à notre bouton. Si vous ne l’avez pas fait, il n’est pas encore trop tard pour le faire et clamer haut et fort que si, en fait, c’était déjà fait.
Ces trois petites lignes sont assez explicites : lorsque tout le document est chargé, on indique que l’on veut exécuter la fonction ouvrir_fenetre() lorsque l’utilisateur clique sur notre bouton. C’est dans cette fonction que tout va se jouer.
Pour commencer, sachez que la fonction que l’on va construire ensemble n’est pas la façon de faire qu’utilise WordPress (vous trouverez un exemple dans le fichier /wp-admins/js/custom-background.js de votre installation WordPress). J’ai en effet choisi de faire un peu à ma sauce, mais c’est une question de préférence, rien ne vous empêche de faire autrement. Pour bien comprendre ce qu’on va faire ici, il faut que vous ayez en tête la manière dont on crée des variables statiques en JavaScript.
Nous allons donc créer notre fonction qui utilisera une variable statique stockant la fenêtre de médias. Nous pourrions en effet demander à WordPress de la recréer à chaque clic, mais comme ça consommerait des ressources inutilement, nous ne la créerons qu’une fois.
var ouvrir_fenetre = (function() {
var fenetre = null;
return function() {
return false;
};
})();
Rien de bien mystérieux ici : on ne fait que créer notre fonction et initialiser notre variable statique à null. Notre fonction retourne false, ce qui peut peut-être vous intriguer, mais ça se comprend plutôt bien en fait : en faisant ceci, on indique au navigateur qu’il ne faut pas faire l’action du lien prévue par défaut (c’est-à-dire se rendre vers l’ancre vide # dans notre exemple).
Avant tout, la partie facile : une fois la fenêtre créée, il suffit pour l’ouvrir d’appeler la méthode open() :
var ouvrir_fenetre = (function() {
var fenetre = null;
return function() {
if (fenetre == null) {
/* Création de la fenêtre */
}
fenetre.open();
return false;
};
})();
Là encore, un code assez simple : si nous n’avons pas encore créé la fenêtre, notre variable vaut toujours null, et donc nous la créons. Dans tous les cas, nous ouvrons la bête avant de terminer la fonction.
Étant donné que tout le reste du code ne bougera pas, les codes présents dans la suite de cet article seront à mettre à la place du commentaire ci-dessus. C’était un peu évident, mais autant le préciser pour être parfaitement clair.
La création d’une telle fenêtre passe par la fonction wp.media() que WordPress a créé spécialement pour nous, sans la documenter correctement pour autant. Elle admet un unique argument qui est en fait un objet contenant plusieurs paramètres utiles ou non selon la situation. Nous n’en utiliserons que 4, mais sachez qu’il y en a d’autres. Leur utilité étant cependant assez floue, je me passerai de vous les présenter.
fenetre = wp.media({
title: 'Choisir une image',
library: {type: 'image'},
multiple: false,
button: {text: 'Choisir'}
});
Vous l’aurez compris, le paramètre « title » correspond au titre de la fenêtre, celui qui apparaît tout en haut. Il est également possible de choisir un texte pour le bouton de validation du choix avec le paramètre « button« . Attention cependant : remarquez que vous devez lui donner comme valeur un objet, et pas seulement une chaîne de caractères. Ce fonctionnement est pour le moment encore un mystère.
Avec le paramètre « multiple« , il est possible de laisser l’utilisateur choisir plusieurs fichiers ou non : à false, l’utilisateur ne peut choisir qu’un fichier, à true il peut en choisir plusieurs. Enfin, le paramètre « library » permet de restreindre le choix de l’utilisateur : avec un « type » valant « image« , l’utilisateur ne pourra choisir que des images.
Vous n’êtes bien sûr pas obligés d’utiliser tous ces paramètres, mais une personnalisation, même légère, ça peut être bien.
Si vous testez votre code, ça devrait marcher : au clic, la fenêtre des médias s’affiche comme on le voulait, tout est parfait. À une exception près : cette fenêtre ne sert à rien. Et ça c’est embêtant. Car si l’utilisateur peut uploader et choisir une image, cette sélection n’aboutit à rien. Pour cela, nous allons rajouter un gestionnaire d’événements à notre fenêtre, juste après sa création (toujours dans la condition, bien sûr) :
fenetre.on('select', function() {
var selection = fenetre.state().get('selection').first().toJSON();
});
La méthode on() attend deux paramètres : l’événement à gérer, et la fonction à appeler lorsque ce dernier est lancé. Tout se joue dans le contenu de cette fonction, justement : fenetre.state() va nous renvoyer un objet contenant l’état actuel de notre fenêtre. Cet objet contient la méthode get() que nous utilisons pour récupérer la sélection qui a été faite par l’utilisateur et, de cette sélection, nous ne prenons que le premier objet avec first(). Comme nous avons restreint la sélection de l’utilisateur à un seul choix, ça ne pose de toute façon pas de problème. Enfin, la méthode toJSON() permet de récupérer la sélection au format JSON, et donc sous forme d’objet, pour que ce soit plus simple à gérer.
La suite, c’est à vous de la créer ! L’objet JSON ainsi récupéré est loin d’être mystérieux : il contient toutes les informations dont vous pourriez avoir besoin concernant l’image choisie, comme son URL ou son ID. Un petit affichage du contenu de cet objet vous donnera donc ce que vous cherchez très facilement.
Pfiou ! C’était du boulot mais ce n’était, en fin de compte, pas si compliqué que ça. Une fois les bonnes informations récupérées, à vous d’en faire ce que vous voulez. Par exemple, le bouton de WP Photo Sphere récupère l’ID et l’insère dans la zone de texte. Le nombre de possibilités qui vous sont offertes ici est assez important.

Un commentaire
[…] WordPress : ajouter un bouton d'ajout de média à l'éditeur (partie 2/2) […]