Depuis sa création, Photo Sphere Viewer aura reçu pas mal de nouveautés, avec notamment beaucoup d’entre elles apparues dans la version 2.0. Mais comme ça ne suffit toujours pas et que j’ai toujours plus d’idées d’améliorations, voila la version 2.1 !
La version 2.1 est en grande partie due à plusieurs utilisateurs dont les retours sur Photo Sphere Viewer se sont révélés être très intéressants : la majorité des idées de cette nouvelle version provient d’eux et je les en remercie grandement !
Le freeze qui ne pouvait être évité
On commence avec une petite remarque : oui, Photo Sphere Viewer fait parfois freezer le navigateur durant une à deux secondes pendant le chargement du panorama. C’est très gênant et j’ai donc tenté de résoudre le problème. Malheureusement, dans l’état actuel des choses il ne peut être résolu.
Une opération pendant le chargement prend du temps et des ressources. Je l’ai identifiée : il s’agit de la génération de l’URL du panorama modifié via un canvas. Plus le canvas est gros, plus l’API prendra du temps pour générer cette URL.
L’ennui, c’est qu’actuellement je ne vois pas comment réduire ce temps. Ou disons que j’ai bien une idée, mais elle n’est pas réalisable avec Three.js, la librairie utilisée par Photo Sphere Viewer à l’heure actuelle. Rassurez-vous cependant : remplacer Three.js par mon propre moteur de rendu est prévu depuis longtemps.
Il faudra donc attendre ce nouveau moteur de rendu pour résoudre définitivement le problème de freeze. Je ne peux pas trop dire quand ce nouveau moteur sera prêt, étant donné que le temps me fait pas mal défaut en ce moment. Quoiqu’il en soit, en attendant, je suis parvenu à réduire un peu le temps de freeze. Le chargement va donc un peu plus vite, ce qui n’est déjà pas si mal que ça.
À noter qu’on m’a soufflé l’idée des Web Workers pour rendre le travail asynchrone et éviter qu’il ne fasse freezer le navigateur. L’idée est bonne, mais elle n’est pas possible : on a besoin du canvas pour effectuer l’opération qui prend du temps, et on ne peut pas manipuler l’arbre DOM dans un Web Worker. Malheureusement.
Les panoramas distants
Jusqu’à présent, il était possible d’indiquer l’URL d’un panorama à Photo Sphere Viewer. L’ennui, c’est que le problème du cross-domain interdisait d’indiquer une URL vers un domaine autre que l’actuel.
C’est Dan Lüdtke, un utilisateur de GitHub, qui a proposé l’idée d’utiliser l’attribut crossOrigin que je ne connaissais pas auparavant. Merci à lui : désormais, les panoramas stockés sur les domaines autorisant le cross-origin peuvent être affichés par Photo Sphere Viewer.
Des dimensions personnalisées
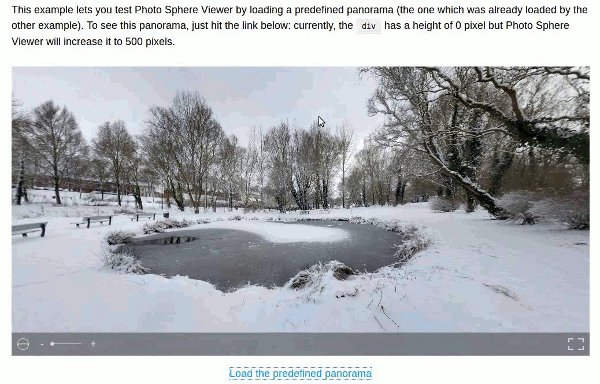
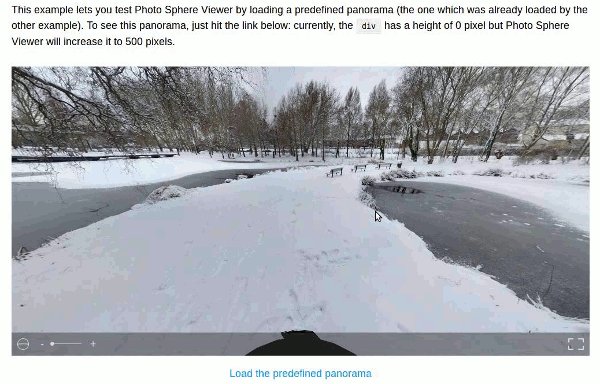
Un panorama affiché par Photo Sphere Viewer peut être de la taille que vous voulez. Cependant, jusqu’à maintenant, il fallait que le bloc servant à afficher le panorama soit déjà à la bonne taille lors de la création de l’objet PhotoSphereViewer, ce qui n’est pas toujours pratique.
C’est pourquoi j’ai ajouté l’argument size : en l’ajoutant au constructeur de PhotoSphereViewer, vous pouvez modifier la taille après le chargement du panorama. La valeur à indiquer dans size est un objet pouvant contenir deux attributs, à savoir width et height. Vous n’êtes pas obligé d’utiliser les deux.
Un exemple d’utilisation serait par exemple de faire un conteneur invisible, avec une hauteur de 0 pixel, et de modifier cette hauteur après le chargement via size. C’est possible et ça marche très bien, comme le montre le nouvel exemple (example1.html) présent dans le dépôt GitHub.
Et quelques personnalisations en plus
Enfin, un autre utilisateur de Photo Sphere Viewer a indiqué vouloir que le panorama tourne moins rapidement quand on le déplace via la souris ou le tactile. Plutôt que de modifier la valeur, j’ai préféré ajouter un nouvel argument, ou plutôt deux.
Ces nouveaux arguments permettent de régler la sensibilité en indiquant l’angle (en radians) à parcourir à chaque pixel parcouru par l’utilisateur. La sensibilité horizontale peut être réglée via l’argument long_offset tandis que la sensibilité verticale peut être réglée via lat_offset.
Enfin, les niveaux de zoom peuvent également être personnalisés désormais : avec min_fov et max_fov vous pouvez indiquer les angles de visions minimal et maximal. Plus cet angle est petit, plus le zoom est important donc si vous souhaitez proposer un zoom plus important vous pouvez diminuer la valeur de min_fov.
Des choses de prévues pour la suite ?
Comme d’habitude, n’hésitez pas à me rapporter tous les bugs que vous rencontrez, et surtout n’hésitez pas à me contacter pour toute nouvelle idée. En attendant, des idées, j’en ai encore plein sous la main, et la version 2.2 de Photo Sphere Viewer pourrait bien proposer des nouveautés en rapport avec les mobiles…
Bien évidemment, Photo Sphere Viewer 2.1 va bientôt être intégrée à WP Photo Sphere, il faut juste que je trouve un peu de temps pour créer les nouvelles options.
Retrouvez Photo Sphere Viewer sur GitHub.

Un commentaire
[…] aura été long, très long, pour voir arriver la version 3.1 de WP Photo Sphere. Promise lors de la dernière publication de version de Photo Sphere Viewer, cette nouvelle version est enfin là et vous pouvez donc effectuer la mise à jour dès à […]