Il y a des fonctions comme ça, qu’on n’aurait jamais imaginé pouvoir voir dans un simple navigateur. La compatibilité avec les casques de réalité virtuelle est de celles-là. Et pourtant c’est bien possible, et Photo Sphere Viewer peut désormais en profiter au travers de la dernière version, la 2.3.
Le gyroscope en JavaScript, cette belle blague
Petit passage obligé, bien sûr, avant de passer à la réalité virtuelle : la gestion du gyroscope. Le moins qu’on puisse dire, c’est que cette gestion n’aura pas été une mince affaire. Loin de là, même.
Plusieurs problèmes se sont dressés devant moi pour proposer une gestion du gyroscope dans Photo Sphere Viewer, notamment le fait que l’API dédiée ne soit pas franchement faite pour ça. Transformer les angles fournis par le navigateur en coordonnées sphériques est assez simple si l’on reste en mode portrait.
Seulement voila, il y en a d’autres des modes, et le passage de portrait à paysage aura été catastrophique. Fort heureusement, j’ai fini par y parvenir, mais ça m’aura demandé pas mal de travail, pour carrément aboutir à une nouvelle librairie (j’y reviendrai dans un futur article).
Bref, un nouveau bouton a fait son apparition dans la barre de navigation de Photo Sphere Viewer, permettant d’activer sur demande la gestion du gyroscope. Si vous êtes sur un appareil compatible (si ce n’est pas le cas le bouton ne devrait de toute façon pas s’afficher), il vous suffit de cliquer sur ce bouton et de bouger votre smartphone pour naviguer dans le panorama. Vous pouvez changer sans soucis de mode d’affichage (portrait, paysage, et modes inversés), maintenant ça fonctionne.
Bon, tout n’est pas tout rose, et j’en reparlerai plus précisément lorsque je vous présenterai ma nouvelle librairie, mais il y a de bonnes chances pour que ça ne fonctionne pas partout. En utilisant Firefox for Android, Chrome ou encore Opera, vous pouvez être sûr que ça marche (normalement). En ce qui concerne les autres, n’hésitez pas à partager votre expérience…
La réalité virtuelle enfin disponible
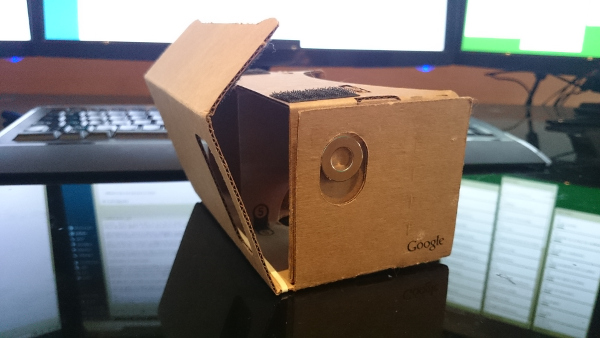
Après avoir bataillé pour faire fonctionner le gyroscope, j’en suis donc venu à gérer la réalité virtuelle, ce qui n’aura pas été aussi compliqué que ça. Toujours sur un appareil compatible, il suffit de cliquer sur le bouton qui va bien et qui activera donc le plein écran, le gyroscope et la vision dédoublée nécessaire aux casques tels que le Google Cardboard.
Côté compatibilité, on est au même point que pour le gyroscope. Notez que Photo Sphere Viewer ne fait pas tourner automatiquement la vue lorsque vous passez en mode réalité virtuelle. Cependant, il suffit de tourner votre smartphone pour que ça fonctionne donc pas de soucis (ça vous laisse la possibilité de choisir votre côté, paysage ou paysage inversé).
Notez une petite subtilité toujours sympa : quand vous activez le mode réalité virtuelle, la barre de navigation est masquée, se réaffichant au survol de la souris ou à la première touche sur un smartphone (elle disparaîtra à nouveau au bout de cinq secondes).
Quelques autres petites choses
Le développement de cette nouvelle version était un joyeux bordel à cause du gyroscope. Du coup, quand ça m’énervait un peu trop, j’en ai profité pour intégrer d’autres petites nouveautés qui traînaient dans la liste.
La première chose, c’est la méthode fitToContainer() qui est devenue publique. Si jamais vous redimensionnez le conteneur de Photo Sphere Viewer sans que la fenêtre ne bouge, il n’y a aucun moyen pour PSV de le détecter, mais vous pouvez faire appel à cette méthode : sans aucun argument, elle se charge de récupérer les dimensions actuelles du conteneur pour redimensionner le panorama en fonction.
Si pour une quelconque raison vous souhaitez interdire les interactions entre le visiteur et le panorama, c’est désormais possible en utilisant l’option allow_user_interactions. Par défaut, cette option vaut true. En la passant à false, elle interdit toute interaction du style clic, navigation dans le panorama, gyroscope, etc. La barre de navigation sera alors automatiquement désactivée (puisque inutile).
Depuis le début, il est possible de passer en option l’URL d’une image de chargement à Photo Sphere Viewer, pour afficher un loader personnalisé pendant le chargement qui peut parfois être un peu long. Désormais, vous pouvez aussi personnaliser le message textuel via l’option loading_msg si le « Loading… » par défaut ne vous plaît pas.
Les coordonnées de la position par défaut peuvent désormais être données en degrés. Auparavant, c’était uniquement en radians. Pour utiliser des degrés, c’est simple : au lieu de donner un simple nombre (qui correspond toujours aux radians), vous indiquer une chaîne de caractères du type « 45deg ».
De même pour les angles d’inclinaisons maximaux : si vous préférez les degrés, c’est désormais possible.
Dernière petite chose pour finir : Photo Sphere Viewer est désormais disponible en version minimale, autrement dit un fichier immonde d’une seule ligne, totalement illisible. Ce fichier est bien évidemment à préférer pour l’inclusion dans vos pages : il est quasiment trois fois plus léger que l’original (faire un code lisible et documenté a ses inconvénients) mais comporte bien sûr toutes les fonctionnalités de la librairie. Comme tout le reste, ce fichier minimal peut être trouvé sur GitHub.
À quand la suite ?
La liste des nouvelles fonctionnalités à intégrer dans Photo Sphere Viewer ne s’épuise toujours pas. En fait je crois bien que depuis la dernière fois j’en ai rajouté plus que je n’en ai retiré avec cette nouvelle version. Tant mieux pour l’avenir, hein.
Quoiqu’il en soit, je vais désormais me pencher un peu plus sérieusement sur la question du nouveau moteur de rendu 3D pour me passer de Three.js. Mine de rien, ne pas avoir la main sur ce moteur m’empêche de faire pas mal de choses et ça ne me plaît pas.
Avant une prochaine version de Photo Sphere Viewer, il faudra cependant passer bien sûr par une nouvelle version de WP Photo Sphere pour intégrer les dernières fonctionnalités. Celle-ci devrait cependant arriver très vite.
Après WP Photo Sphere, je pense vous parler de la nouvelle librairie dont j’ai évoqué l’existence plus haut. Et bien sûr un nouveau design pour Tasse de Café finira par arriver. Avant la fin du mois si j’ai de la chance (je n’ai malheureusement pas toujours le temps nécessaire).

2 commentaires
[…] plus tard qu’hier je vous proposais la dernière version de Photo Sphere Viewer, la 2.3, avec pour grandes nouveautés les gestions du gyroscope et des casques de réalité […]
[…] de Sphoords, j’en fournis pour le moment deux exemples, le premier n’étant autre que la gestion de l’orientation dans Photo Sphere Viewer dont j’ai parlé il n’y a pas très […]