Le CSS3 apporte beaucoup de nouveautés dont un certain nombre était attendu depuis longtemps. Parmi celles-ci, la possibilité de mettre plusieurs images de fond sur un seul élément. Nous allons voir ici comment faire avant de voir un exemple d’utilisation de la chose.
Pour les plus impatients d’entre vous, voici directement la syntaxe de cette propriété, qui n’est pas si nouvelle que ça puisqu’il s’agit ni plus ni moins d’une modification de background.
elt {
background: url('image0') repeat top left,
url('image1') no-repeat bottom right;
}
On peut bien sûr en ajouter plus et pour ceux qui, comme moi, préfèrent séparer les différentes valeurs de background, on peut aussi faire comme ça :
elt {
background-image: url('image0'), url('image1');
background-repeat: repeat, no-repeat;
background-position: top left, bottom right;
}
Il n’y a rien de plus à savoir, mis à part que si vos deux images se chevauchent, ce sera la première image qui sera sur le dessus (autrement dit, dans le code que vous venez de voir, image0 sera devant image1).
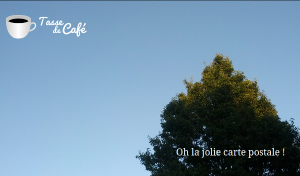
Il ne nous reste plus qu’à voir un petit exemple d’application pour être sûrs que les choses soient bien claires. Nous allons chercher à obtenir ce résultat :
Il s’agit d’une page d’exemple où on ne trouve qu’un seul paragraphe (le texte visible en bas à droite). Nous allons appliquer deux images de fond : la photo et le logo. Le code est assez simple au final, donc le voici :
body {
background-image: url('./logo.png'), url('./background.jpg');
background-repeat: no-repeat, no-repeat;
background-position: 20px 50px, top left;
}
Tout est expliqué plus haut, il ne s’agit que d’un exemple où vous pouvez d’ailleurs constater que le logo est mentionné en premier : sans cela, il serait caché par la photo.