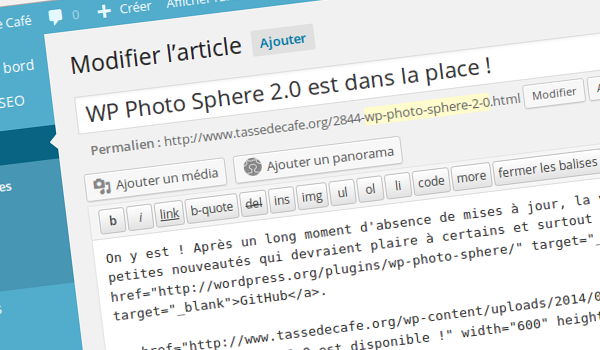
La version 2.0 de WP Photo Sphere est venue avec un bouton « Ajouter un panorama« , permettant d’insérer facilement un panorama au contenu de votre article ou page. Si un tel bouton est pratique pour l’utilisateur, trouver comment l’ajouter aura été une véritable galère : la documentation de WordPress est assez pauvre de ce côté et j’ai été contraint d’aller fouiller dans le code du CMS lui-même, à grands coups de fgrep. Et comme je suis gentil, je vais vous éviter tout ça en vous expliquant pas à pas comment ajouter un tel bouton à WordPress, que ce soit pour un plugin ou pour votre thème.
Nous allons commencer par voir comment ajouter un bouton ressemblant à ce qu’on veut. Nous verrons dans un prochain article comment rendre ce bouton utile. Parce que mine de rien, tout expliquer correctement va nous prendre du temps !
Avant toute chose, sachez que tout le code que nous verrons ici peut être mis où vous voulez, qu’il s’agisse du fichier functions.php de votre thème, ou d’un fichier composant votre plugin.
Comme d’habitude avec WordPress, tout se joue avec une action, dénommée ce coup-ci « media_buttons« . Non, ne cherchez pas, elle n’est pas listée dans la liste des actions du Codex WordPress… Comme son nom l’indique, cependant, cette action est appelée au moment où WordPress affiche le bouton « Ajouter un média« : aucune confusion possible, c’est bien ce qu’on voulait. Il nous suffit donc d’ajouter l’action comme on le ferait avec n’importe quelle autre :
Bien entendu, vous pouvez remplacer ‘ajouter_mon_bouton‘ par n’importe quoi d’autre puisqu’il s’agira ni plus ni moins de la fonction qui sera appelée au bon moment : c’est cette fonction qui va se charger d’afficher notre fameux bouton.
Mais vous vous posez peut-être une question plutôt importante : à quel moment notre fonction sera-t-elle appelée exactement ? À l’affichage des boutons média, certes, mais avant ou après celui par défaut ?
Pour le savoir, c’est assez simple, et rien ne vaut un bon test. Essayons donc ceci :
Un petit tour sur l’éditeur de WordPress nous donnera donc la réponse à notre question : on voit bien le message « toto » avant le bouton « Ajouter un média« . Si vous souhaitez changer ceci, c’est relativement simple puisqu’il suffit de jouer avec le troisième argument de la fonction add_action(), qui permet de régler la priorité d’appel à nos fonctions : plus la priorité est élevée, plus il faudra attendre avant de voir notre bouton.
Il faut savoir que la fonction affichant le bouton « Ajouter un média » est appelée avec la priorité par défaut, soit 10. Autrement dit, pour être sûr de voir notre bouton apparaître après le bouton « Ajouter un média« , il suffit d’indiquer une priorité plus grande que 10, comme par exemple :
Bien, on sait désormais que notre bouton sera affiché au bon endroit. Reste à afficher autre chose que « toto« . Ou pas, après tout un tel message a aussi son charme.
Bonne nouvelle : afficher un vrai bouton sera facile. En fait, un bouton média n’est autre qu’un lien, avec une classe bien spécifique : « button« . Pas plus compliqué que ça.
Ajouter une image';
}
?>
Et c’est tout. Bien sûr, pour que notre bouton serve à quelque chose, une bonne idée serait de lui donner un id. Il est également possible d’utiliser gettext pour traduire automatiquement le texte de notre bouton. Ce n’est cependant pas l’objectif de cet article, donc nous n’en parlerons pas ici, mais sachez que c’est possible sans problème.
Comme déjà dit, nous n’allons pas voir ici comment rendre utile ce bouton. Ce sera l’objectif de la deuxième partie qui se chargera d’afficher la fenêtre des médias pour permettre à l’utilisateur d’uploader ou de choisir une image déjà mise en ligne.

2 commentaires
[…] y voila ! Dans la première partie de ce tutoriel, nous avons vu comment ajouter notre bouton au bon emplacement, avec le bon style qui convient. Mais pour le moment, ce bouton ne sert à rien, et il est donc […]
[…] WordPress : ajouter un bouton d'ajout de média à l'éditeur (partie 1/2) […]